How to Upload Your Own Font Shopify
Create a font

I used to waste product way too many hours trawling through fonts lists, desperately trying to find the right one, only with nothing really hitting the spot. Somewhen, I realised information technology might be a good thought if I started reaching for my pen and pad to design my own solutions, rather than getting bogged down in those nightmare lists of indecision.
Getting familiar with the ins and outs of characters, and trying to capture the mood you're wanting to convey with typography is a handy skill set up. Yes, information technology takes practice, but each fourth dimension you lot endeavor, you'll learn a whole heap of new things.
For example, designing your own blazon really helps you capeesh how subtle differences tin take a large overall effect and how the wrong type choices tin actually slow your concept.
This tutorial is going to assist become you get started with making your own fonts. Over the next three pages, I'thousand going to share with you a technique and procedure I've adult over the years.
First, y'all'll need to get your materials in order. Nothing too fancy: just some A3 tracing newspaper, a 2H pencil, fine liners, a good prophylactic, sharpener, ruler and some masking tape. Let'due south begin.

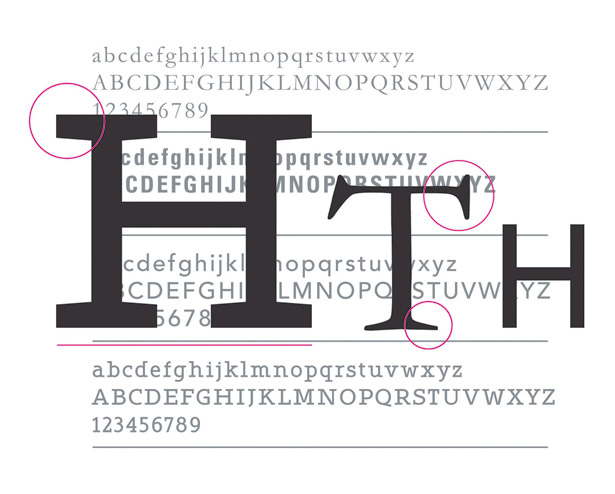
i Study fonts
Brainstorm past familiarising yourself with the characters in fonts. Open up a program such every bit Adobe InDesign or Illustrator and type out the alphabet in a few favourites. Ascertain why you lot similar them, and what consistencies and inconsistencies are apparent.

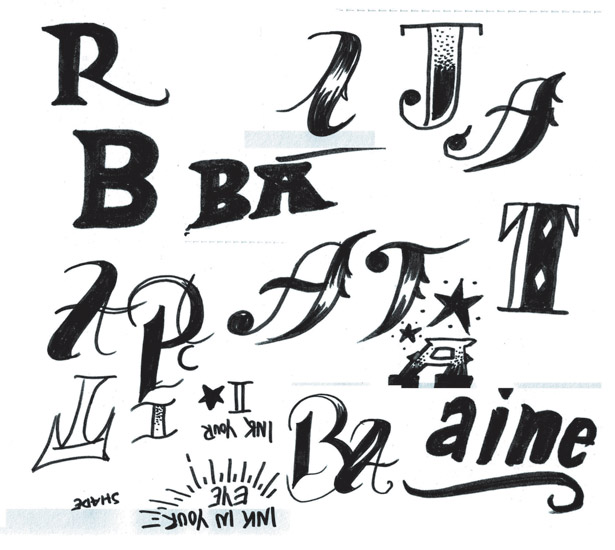
ii Start sketching
Next, open upwardly your sketchbook and begin loosely experimenting with different typefaces. Offset past cartoon some characters from your favourites list; as you lot build in confidence, brainstorm calculation your own. There's no right or incorrect at this stage, so just play.

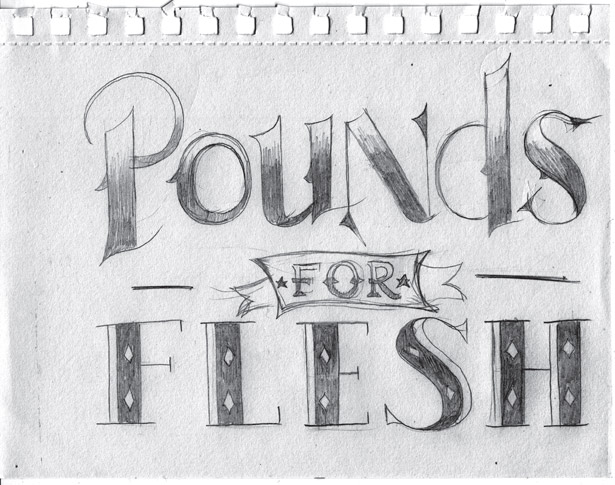
3 Sketch loosely
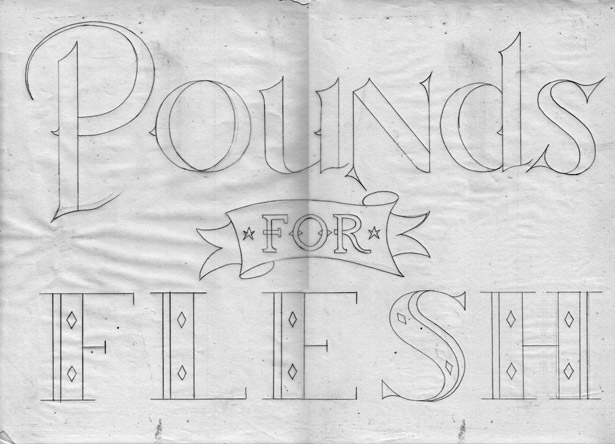
You should now be confident enough to use a concept to help tie all your sketching together. Here, we're creating the principal typography for a fictional tattoo parlour chosen 'Pounds for Flesh'. You can use the file Loosesketchreference.jpg for inspiration.

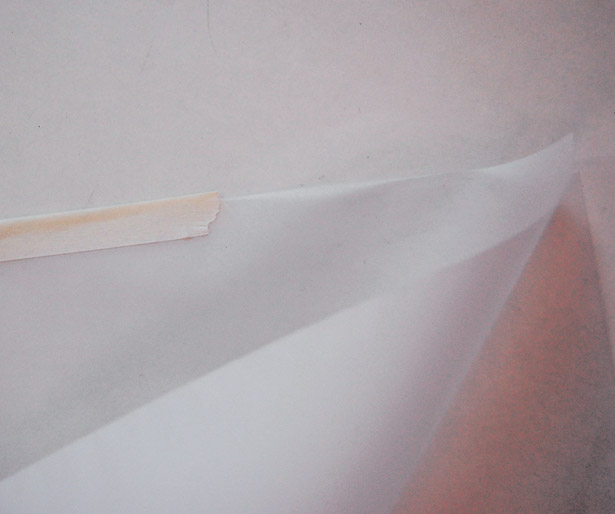
four Two sheets
Once yous're happy with your loose sketch, it'south fourth dimension to start a bigger, more focused version. Get 2 loose sheets of tracing newspaper and line them up on height of 1 another. Use a strip of masking record to stick them together, folding it over the top.

v Draw guides
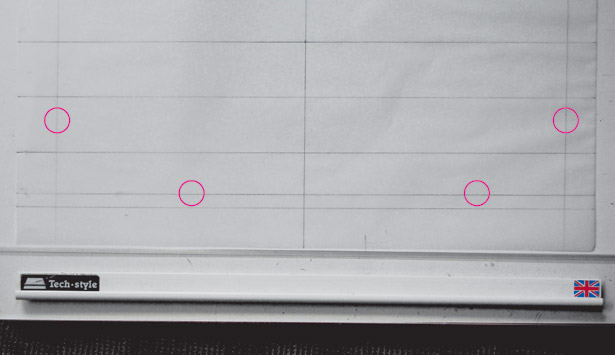
On the bottom sail, start marking upward some guides so you lot can place your characters accurately. Divide the page beyond its width and length to discover the heart point of the paper. From that point, draw lines across the total width in 4cm increments, as shown hither.

6 Simple rules
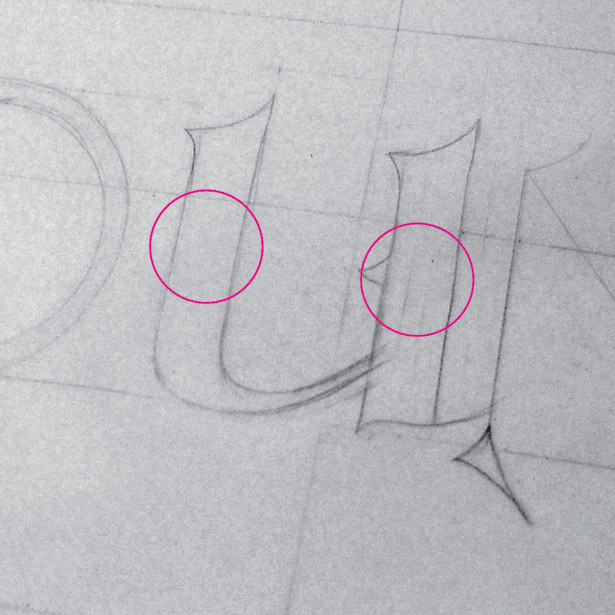
Our first word has six characters, which we'll infinite equally across the top. However, we need to lay downwardly a couple of rules. For example, the o and n need to be wider than the d, u and south. Aim for around 1cm for the width of the u's stems (marked in the image).

7 Sketch characters
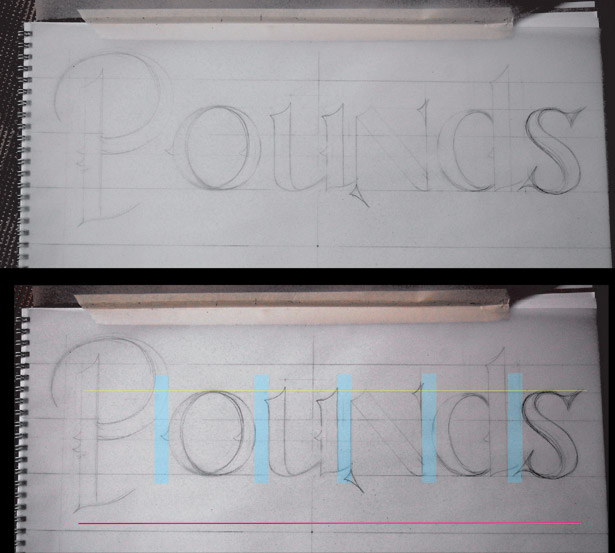
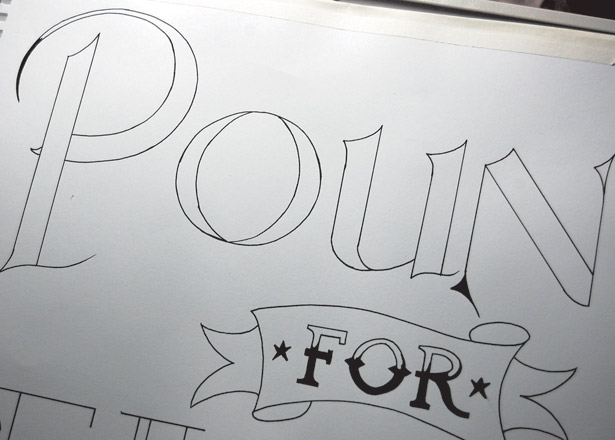
This step requires a bit of trial and error. Starting time by loosely sketching your characters, paying attending to the spacing across the full width of the page and between each character, likewise every bit their height. Don't try to be verbal: simply go a feel for the drawing and spacing.

8 Introduce consistency
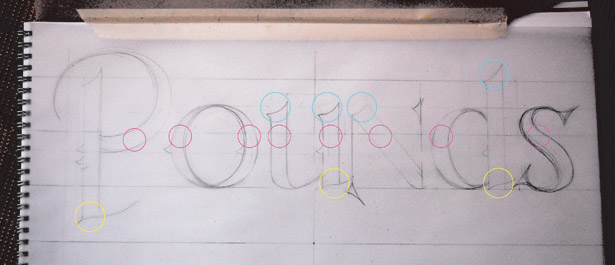
Adjacent, make some slight changes to some of the characters to introduce consistency. Note the o here, which now has a vertical stress to the centre. Report your characters, checking each one to see where consistency can exist incorporated.

9 Draw o
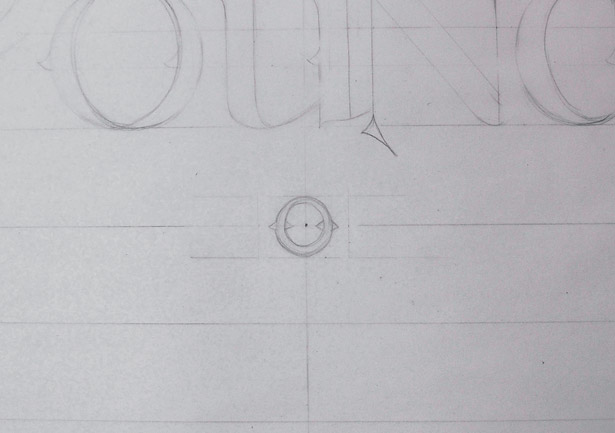
In one case you lot're happy with how your start word is working out, it'due south time to move on to the adjacent one. In our example, this is 'for'. I've begun by cartoon the key o smack in the centre of my page, which fills upwards a infinite that'southward around 2.5x2.5cm in size. I've then gone on to infinite the f and r equally on either side. Note that y'all'll need to accept into account the spurs on the o and the serifs on the r when you're doing this.

ten Tie a ribbon
Time to add some decoration. Place two stars evenly from the f and r and so start tackling a ribbon shape. Give the 'for' some animate room and ensure you keep the width and top equal throughout the four sections: the front, the wraparound and the ends.

11 Mankind it out
Now let's movement on to 'Flesh'. Measure the width of 'Pounds', adding vertical guides aligned to the stem of P and the end of southward to use as start and end points. Then create a baseline by cartoon a guide 1cm higher up the lowest guide already in place.

12 Strike a balance
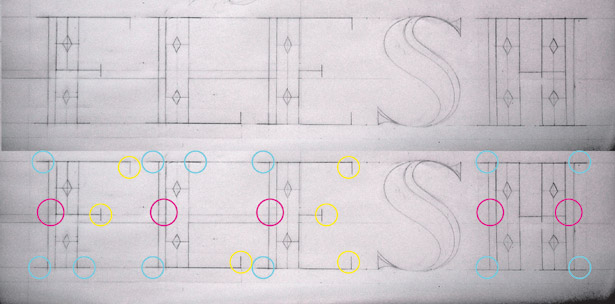
Begin sketching out 'Flesh', trying to strike a residue betwixt each letterform. Most of these characters (each 5.5cm wide) are made of the same parts. The stems are ane.5cm broad with a line fix 5mm to the left. I've marked up more consistencies to consider, too.

13 Draw a curve
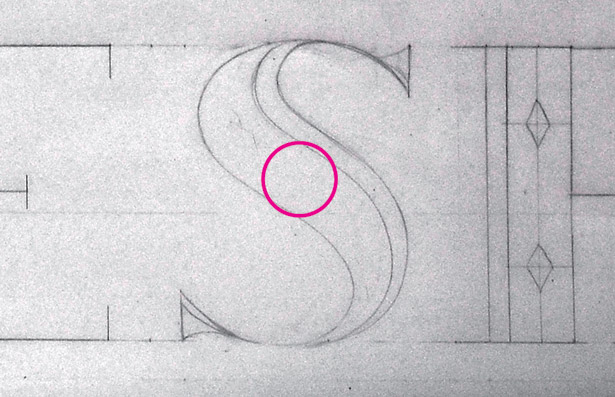
The letter southward will be the trickiest – with the other characters being then direct, it volition stick out similar a sore thumb, throwing off the balance of the word. Keep the southward's curve at i.5cm in the heart, then it matches the stems in the residual of the characters.

14 Finesse it
Once you're happy, it'due south fourth dimension to employ the peak sheet of tracing paper you attached earlier to actually add finesse to your drawing. This should be the fun function. Remember that you can merely replace the paper if yous need to start over because y'all remember you can do meliorate.

fifteen Ink up
When you've completed the elevation sheet, it's fourth dimension to utilize information technology equally the template for inking up a last version. Remove the bottom canvass of tracing paper and place a fresh new sail over the tiptop, sticking it down with masking tape. Begin tracing your outlines with a pen.

16 Add furnishings
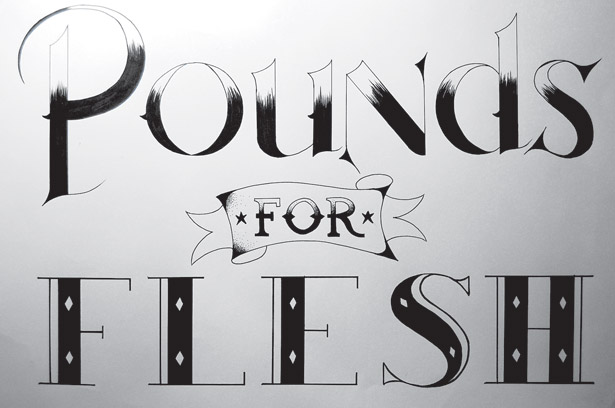
With the outlines ready, let'due south fill them in. Instead of making them solid black, y'all might want to try out some effects. I've experimented with creating the illusion of light with stippling, or making strokes that fade equally they pass into the light.

17 Experiment
Don't be agape to experiment: you tin can easily supersede the top canvas, then you don't have to starting time again from scratch. I messed upward 'Flesh', making the lines too thick and creating a dodgy H, then I started over on a new top canvas. When you're finished, information technology's time to scan it in.

18 Open files
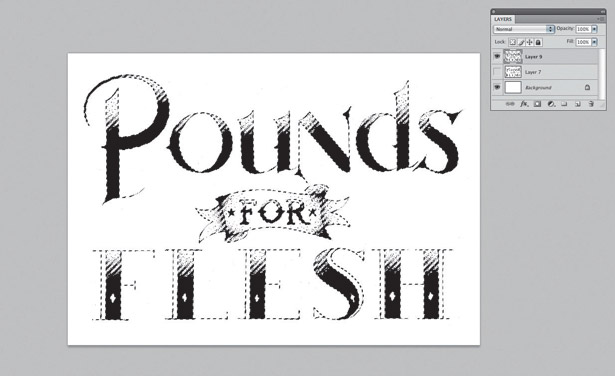
Scan at high res and open the files in Photoshop. If, like me, you only accept an A4 scanner, sew together the 2 pieces together and select Prototype > Adjustments > Levels. Tweak the sliders and then that the blacks get darker and the whites get lighter, creating more dissimilarity.

xix Photoshop magic
Now choose Select > Colour Range. Click on the highlighted surface area and press OK. Side by side, y'all should create a new layer, keeping the marquee selection around the object. Hit Shift+Delete. Select a colour you like and press Return. You lot now have a free object that you tin can use equally you please.
For more than info on type terms and tips, check out the What is Typography? and best free fonts posts on our sister site Creative Bloq.
Related articles
Source: https://www.creativebloq.com/netmag/create-font-2117095
0 Response to "How to Upload Your Own Font Shopify"
Postar um comentário